I don’t often get the urge to write product reviews, and you will rarely see them on this site. However I have recently encountered a fantastic iPad app for mind mapping that has made its way into my everyday workflow and which deserves a shout out from the Sofa. iThoughtsHD is a mind mapping app for the iPad. Not quite a visualization tool per-se, more of a diagramming tool. However the ease with which it can quickly and fluidly generate complex hierarchical (and to some degree cyclical) information allows you to build up fairly sophisticated visual structures with a clean layout and appealing aesthetics.

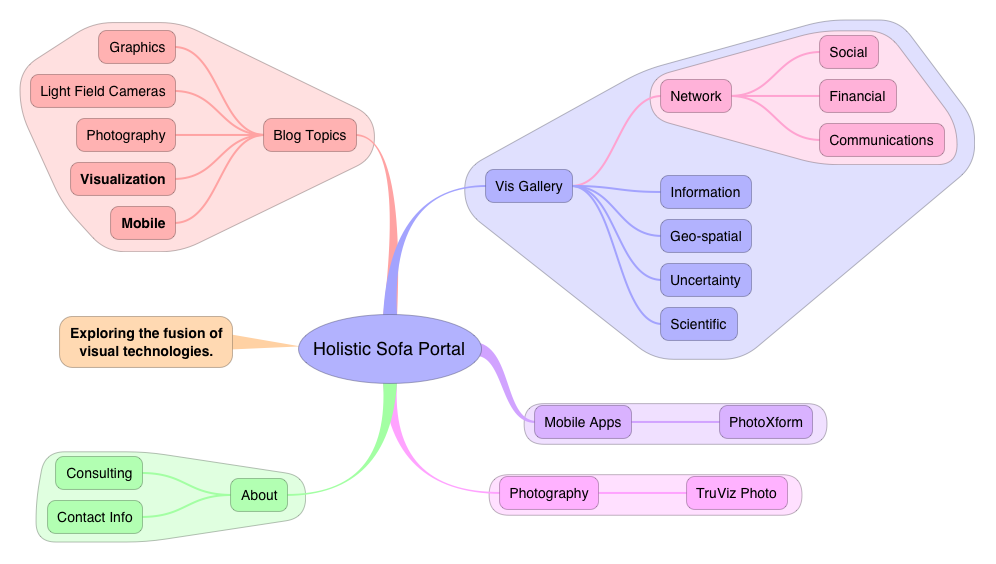
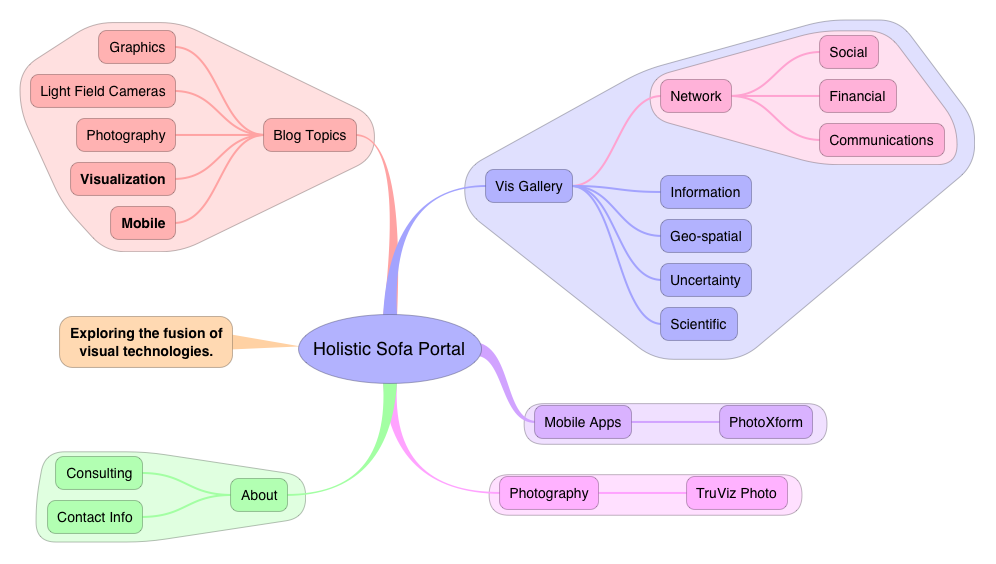
iThoughtsHD View of Holistic Sofa Website
I have always been a highly visual thinker, using my visual channels to expand my short term mental storage so that I can work with larger and more complex sets of facts and relations at one time. The whiteboard was my old-school method for thinking visually, however there are many limitations with that method such as inability to save and interact with different whiteboard states, or difficulty in rearranging elements on the board. Quite a few years ago I tried my first mind mapping software, a program called DevonThink for the Macintosh. At the time I got the impression that the technology was not quite ready for me yet. Although powerful, I found the interface cumbersome and the visual expressiveness limited. I gave up on the whole mind mapping thing at that point, and instead switched to lists to organize my thoughts and plans. Lots and lots of lists with a variety of software packages. Currently my main list makers are OmniFocus (iPhone, iPad, Mac) for managing hierarchical todo lists and projects, OmniOutliner (Mac) for detailed projects and CarbonFin Outliner (iPad) for note taking on the go. These products are all highly capable, and in some cases indispensable, however they’ve also left me wanting more for general brainstorming and rapid thought construction. While looking around in the App store for alternatives I came across iThoughtsHD and gave it a try.
The example screens in the App Store were pretty slick looking, I was initially a bit skeptical, thinking that this was going to be just another pretty interface. Putting the app through the paces however, I discovered that the interface is nicely thought out with a minimum amount of touches, menus and palettes required to get thoughts organized. Add in a few more touches and I was creating some nice visual patterns through grouping, coloring, edge and text styling. iThoughtsHD provides unobtrusive, direct manipulation of my thoughts that allows me to quickly organize, prioritize and adjust. I am particularly a fan of the grouping feature, which allows hierarchical branches to be encapsulated into independently colored bubbles. Although it might be tempting to dismiss this feature as eye candy, I actually find it a useful feature for making certain subgroups stand out from the parents and siblings in the hierarchy. IThoughtsHD also provides nice tools for automating the layout of the diagram, which can be overridden if required.
Obviously there are scalability limits for this type of visual representation, however that also applies to any other hierarchical list representation. iThoughtsHD makes it easy to collapse and expand branches, and to zoom in and out of regions. In practical use I have found it works beautifully with networks up to around 50 nodes with several layers of hierarchical depth. It’s possible that this can be pushed higher, however I have not tried that yet. I love the way that iThoughtsHD gives me a big picture overview of my information, while still allowing me to easily work with the finer details. I use it for a variety of tasks including regular SWOT (Strengths, Weaknesses, Opportunities, Threats) analysis and project planning. The largest project I have used it for was to plan an hour long phone consultation with a client, for which I created an overview of the issues and technologies for discussion. The visual mind map representation provides natural clustering of ideas which facilitate a natural two-way flow of conversation through the issues that I find to be superior to checking items off an ordered hierarchical list. iThoughtsHD also allows the information to be easily shared either visually PNG or PDF images, or in many different outliner formats including OPML.
Highly Recommended.